ajax 深入浅出:全面解析 Ajax 技术的原理与应用
最新消息:随着 Web 技术的不断发展,Ajax 技术在前端开发中扮演着越来越重要的角色。近日,有专家表示,Ajax 技术将继续在未来的 Web 应用开发中发挥关键作用,也将与其他新技术如 Vue.js、React 等结合,为用户带来更加流畅和高效的 Web 应用体验。
网友热门评价:
- “Ajax 技术真是太棒了!它让 Web 应用变得更加动态和交互性,提升了用户体验。”

- “学习 Ajax 技术确实有一定难度,但一旦掌握,就能为项目带来显著的性能提升。”
- “希望更多的开发者能够了解和应用 Ajax 技术,让我们的 Web 应用更加出色。”
相关话题:
- Web 应用性能优化
- 前端开发技术
- Ajax 与其他技术的融合
- 移动应用开发
在当今的 Web 应用开发中,Ajax 技术已经成为提升用户体验和性能的关键。将 Ajax 技术的原理与应用,帮助读者全面了解这一重要的技术。
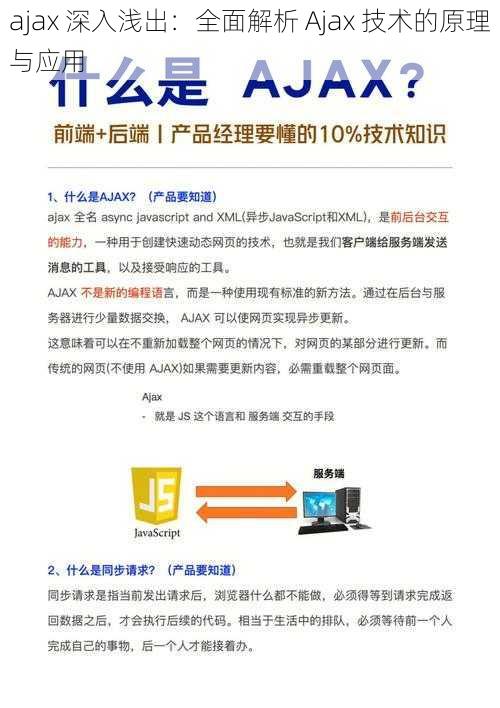
什么是 Ajax?
Ajax 即“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),它是一种用于创建快速动态网页的技术。通过使用 Ajax,Web 应用可以在不刷新整个页面的情况下更新部分内容,从而提供更加流畅和交互性的用户体验。
Ajax 的工作原理
Ajax 的核心思想是通过在后台与服务器进行异步通信,实现局部页面刷新。当用户执行某种操作时,例如提交表单或点击链接,Ajax 会使用 JavaScript 发送一个请求到服务器,并在服务器处理完请求后,将响应的数据返回给客户端。客户端接收到响应后,使用 JavaScript 来更新部分页面内容,而无需刷新整个页面。
Ajax 的优势
1. 提升用户体验
通过局部刷新页面,Ajax 可以减少页面加载时间和服务器负载,从而提供更加快速和响应式的用户体验。
2. 减少服务器负载
由于只需要更新部分页面内容,而不是整个页面,Ajax 可以减少服务器的负担,提高服务器的性能和可扩展性。
3. 更好的用户交互
Ajax 使得 Web 应用能够更加实时地响应用户操作,提供更加自然和流畅的用户交互体验。
4. 更利于搜索引擎优化
虽然 Ajax 会导致部分页面内容的异步加载,但通过合理的设计和使用,可以使搜索引擎更好地索引和理解动态生成的内容。
Ajax 的应用场景
1. 表单提交
通过 Ajax 可以在不刷新页面的情况下提交表单数据,减少页面刷新的开销。
2. 数据加载
当需要在页面上加载大量数据时,Ajax 可以实现局部加载,提高页面的性能和响应速度。
3. 下拉菜单和自动完成
通过 Ajax 可以实现动态加载下拉菜单和自动完成功能,提供更加智能和便捷的用户体验。
4. 实时数据更新
在一些需要实时更新数据的场景中,如聊天应用和股票行情等,Ajax 可以实现数据的实时推送和更新。
Ajax 的实现方式
1. XMLHttpRequest 对象
XMLHttpRequest 对象是浏览器提供的用于发送和接收 Ajax 请求的 API。通过创建 XMLHttpRequest 对象,可以发送 HTTP 请求并获取服务器的响应。
2. JavaScript 框架和库
为了方便开发者使用 Ajax,许多 JavaScript 框架和库如 jQuery、AngularJS、Vue.js 等提供了丰富的 Ajax 功能和方法。这些框架和库可以简化 Ajax 的开发过程,并提供更好的错误处理和异步编程支持。
3. JSON(JavaScript Object Notation)
JSON 是一种轻量级的数据交换格式,常用于 Ajax 中的数据传输。JSON 格式简单、易于阅读和编写,并且在 JavaScript 中被广泛支持。
Ajax 的挑战和注意事项
1. 浏览器兼容性
不同的浏览器对 XMLHttpRequest 对象的支持可能存在差异,因此在使用 Ajax 时需要进行浏览器兼容性测试。
2. 数据格式的选择
在选择数据格式时,需要考虑数据的大小、传输效率和客户端的处理能力。JSON 是一种常用的数据格式,但在某些情况下,也可以使用其他格式如 XML。
3. 错误处理
由于 Ajax 请求可能会出现网络错误或服务器错误,因此需要在代码中添加适当的错误处理机制,以确保应用的稳定性和可靠性。
4. 性能优化
在使用 Ajax 时,需要注意性能优化,如减少请求次数、缓存数据、使用合适的请求方法等。
Ajax 技术的出现改变了 Web 应用的开发方式,为用户提供了更加流畅和交互性的体验。通过深入了解 Ajax 的原理和应用,开发者可以更好地利用这一技术来提升 Web 应用的性能和用户满意度。在实际开发中,需要根据具体需求选择合适的 Ajax 实现方式,并注意浏览器兼容性、数据格式、错误处理和性能优化等方面的问题。随着 Web 技术的不断发展,Ajax 技术也将不断演进和完善,为 Web 应用的开发带来更多的可能性。